
On AUGUST 14, 2023
9 Top-notch FAQ Page Examples | Benefits, Best Practises And How To Create FAQ Page
As customer self-service has a profound impact on customer expectations along the buying journey, FAQs pages have become an indispensable part of the business's online presence. Since more and more companies are struggling with this help section in website, in this article, we will suggest a handful of outstanding FAQ page examples to help you get a better grip on how to build an incredibly beautiful and informative FAQ landing page.
Let's find out:
- FAQ page definition,
- List of best FAQ page examples,
- Guide to creating an FAQ page and how to write an FAQ,
- Reasons to build a Q&A landing page,
- Tips and tricks from FAQ landing page examples,
- Common asked questions about an FAQ page.
If you feel pumped, let's get the ball rolling!

What is An FAQ Page?
An FAQ page, short for "Frequently Asked Questions", is a webpage on a website or an informational document that gives answers to common questions that users or customers often have about a particular product, service, organization, or topic. The main purpose of an FAQ page is to address common queries in a clear and concise manner, reducing the need for users to contact customer support or seek further assistance.

Typically, questions and answers on an FAQ page cover various aspects that provide useful information and clarify any uncertainties that users might have.
9 Top-notch FAQ Page Examples to Learn From
In this part, we will be providing you with a compilation of exceptional FAQ page examples that showcase how businesses and organizations effectively address user inquiries. These exemplars have mastered the art of
- Sleek and intuitive navigation,
- Meticulous and neat design,
- Concise yet helpful content,
- Mobile responsiveness.
to ensure visual balance, robust functionality, user-friendliness and wide accessibility. Let's explore these models of user-centric FAQ design that enhance customer satisfaction and promote transparency.
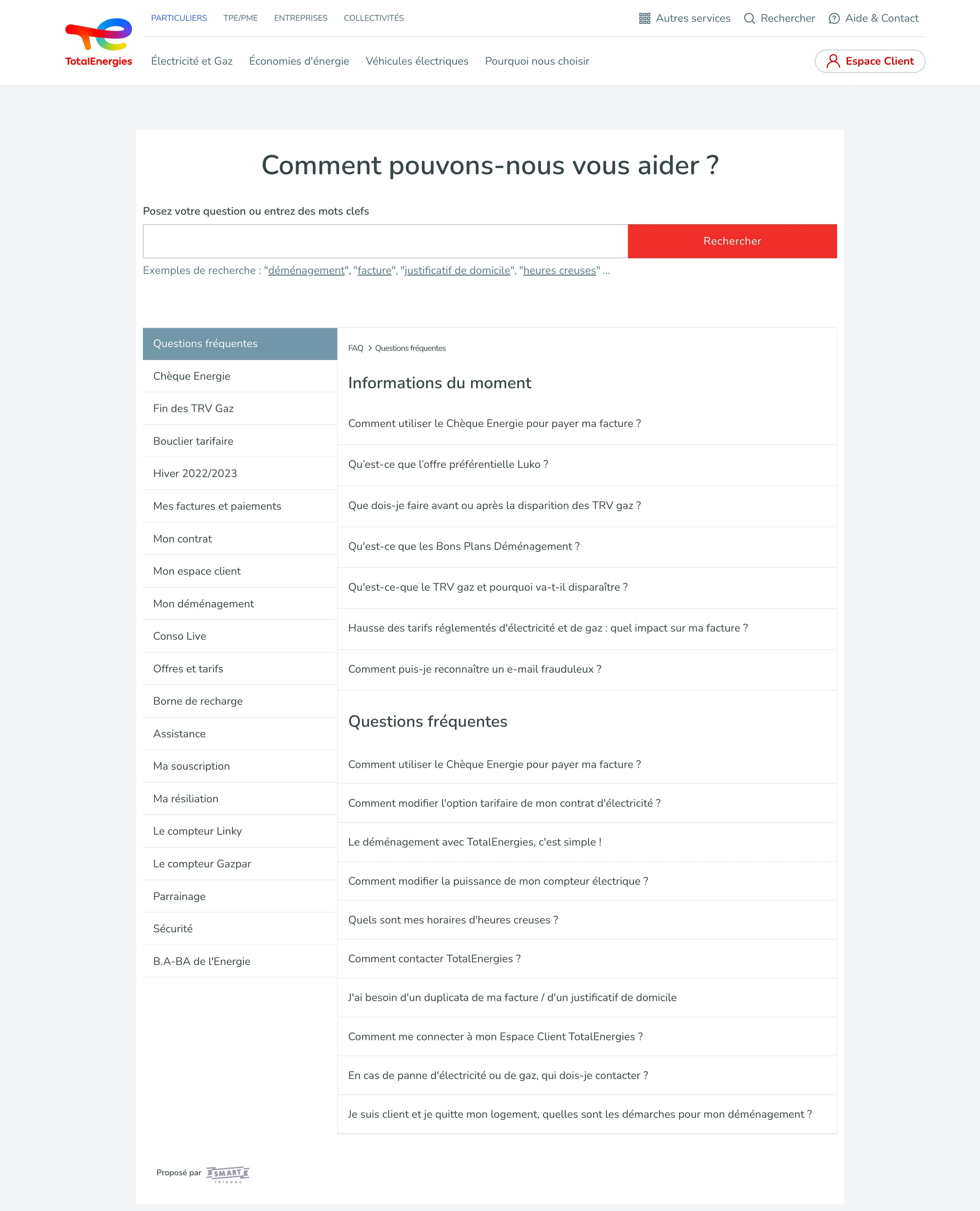
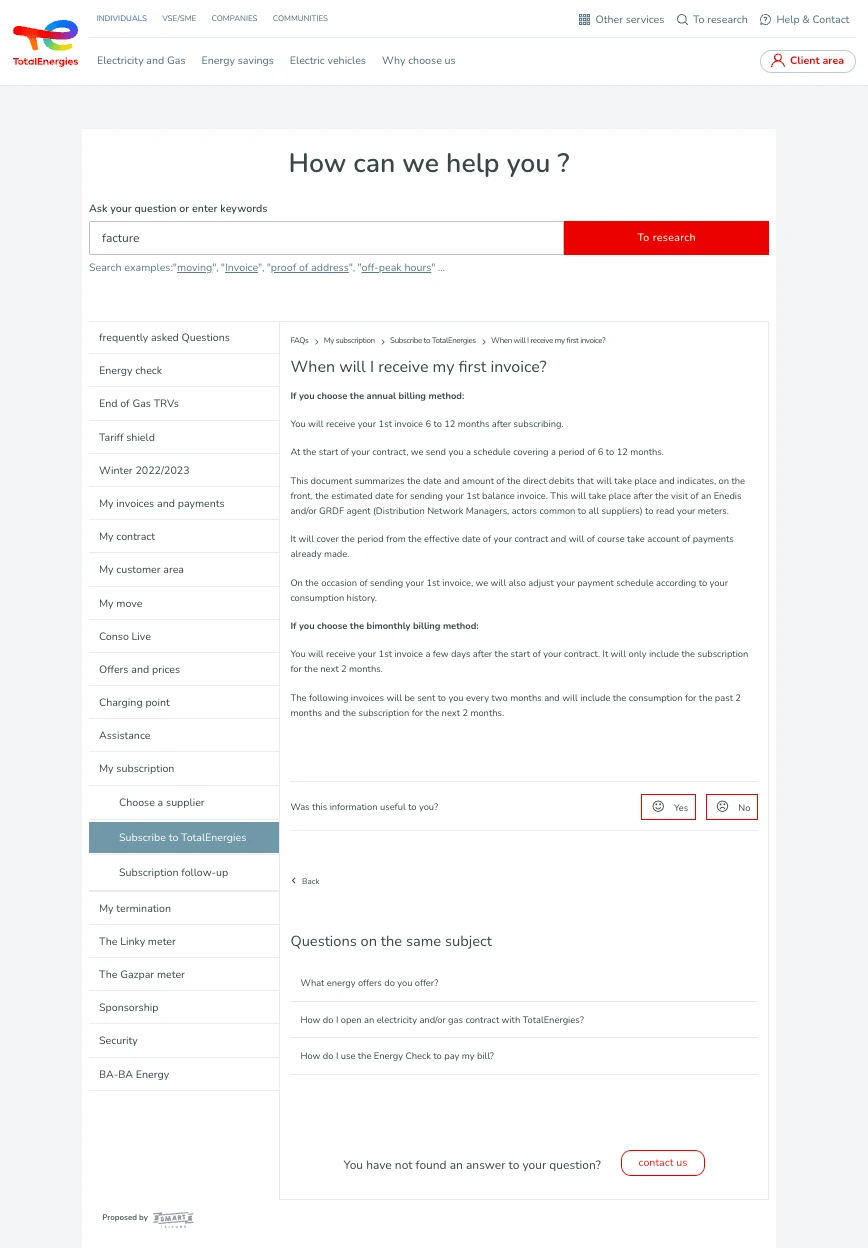
TotalEnergies
TotalEnergies saves their visitors a lot of time as they can effortlessly seek their answers by entering a keyword in the search box. This also helps audiences take a broad picture of everything related to their concerns.

This FAQ page goes the extra mile with customer satisfaction as customers can leave their feedback right on the page or contact directly to the sales team in case they cannot find the proper assistance.

If you are interested in setting up a spotless FAQ page like TotalEnergies’s, we are here to help. Get a personalised demo now!
Learn more about TotalEnergies’s journey to decrease the number of requests for assistance by 40%.
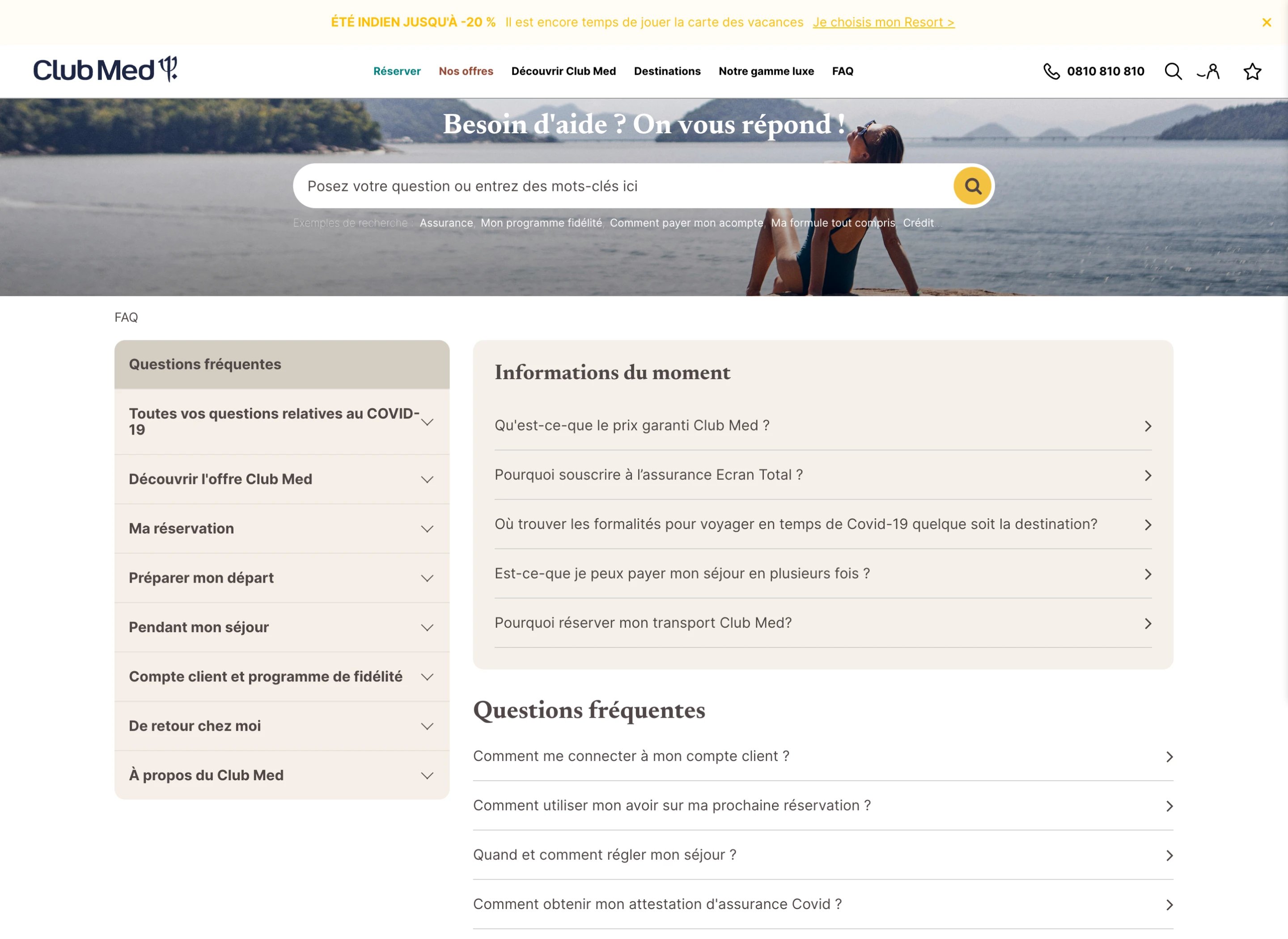
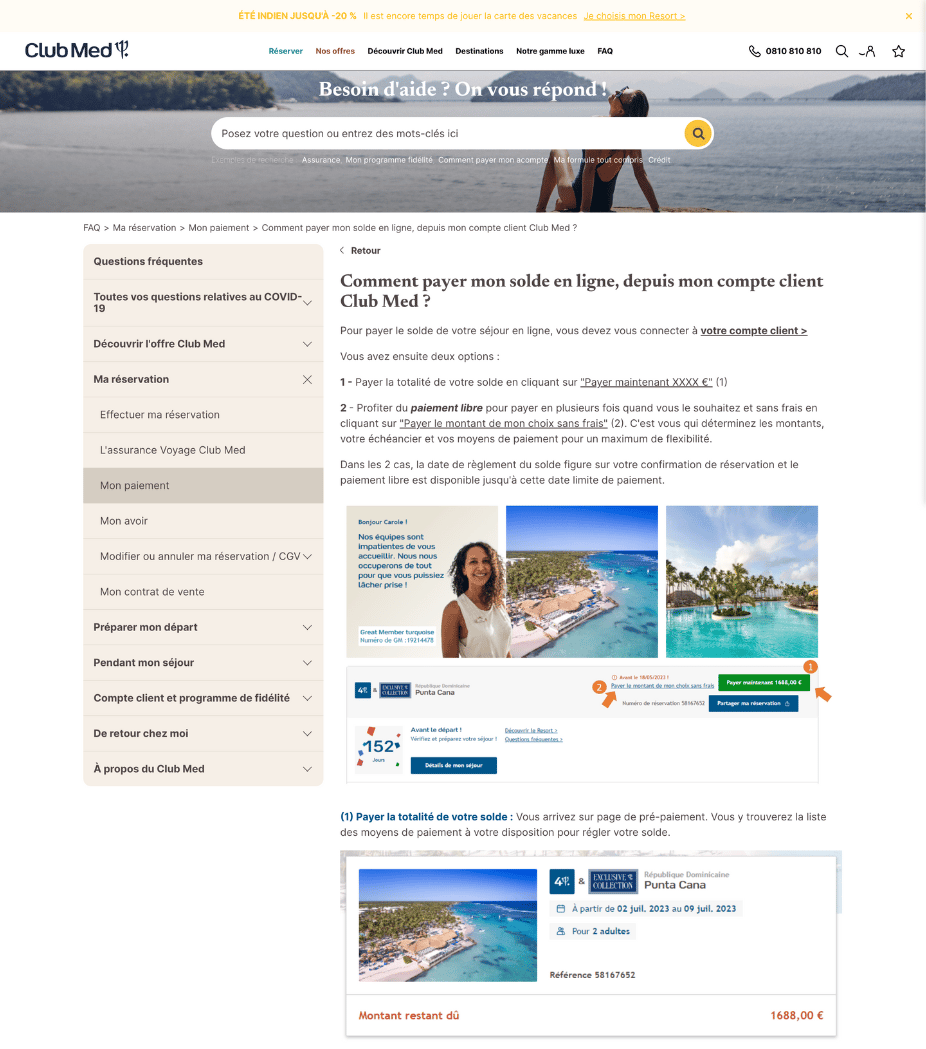
Club Med
Club Med's FAQ page can showcase the brand's bold characteristics as visitors can easily spot the elegance in the design and the harmony of the brand's color palette.

With the logical sections separated from each other and highlighted by the colors of headings on the webpage, customers can grasp the needed information in the blink of an eye.
Furthermore, audiences can zoom in on the images in answer to view the step-by-step guidance.

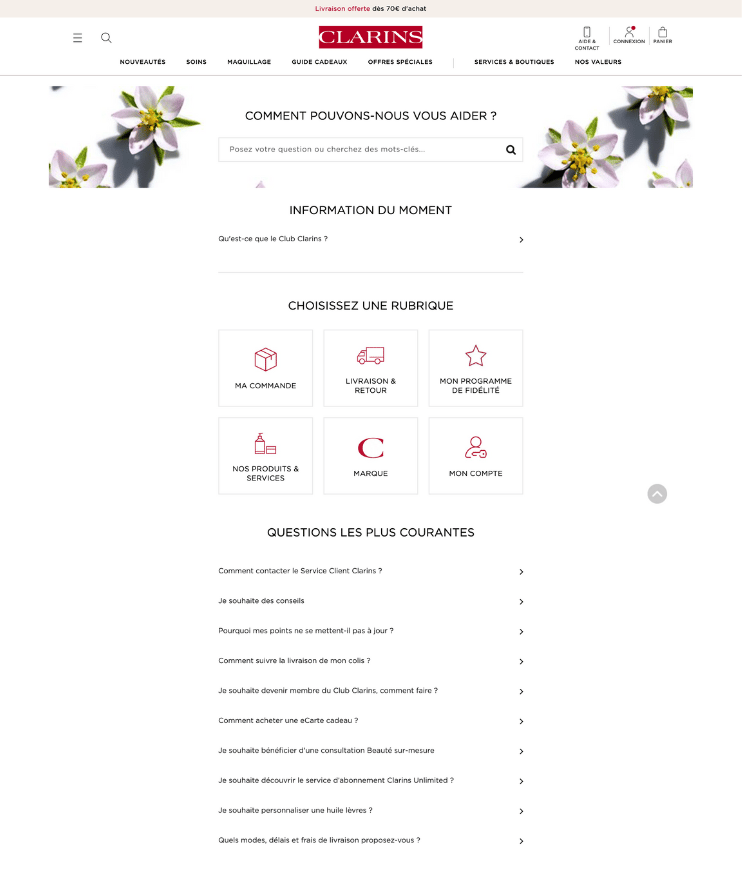
Clarins
Clarins, without a doubt, assists customers to seek information as quickly as possible with several common categories, such as Order, Delivery, Return, Loyalty Program, etc.

FAQ landing page of Clarins also impresses and pleases visitors by linking to the relevant sources, ensuring they can navigate what they need with just a click.
Moreover, Clarins allows customers to go to the top of the page whenever they want to search for a keyword instead of looking around and browsing the whole FAQ page.
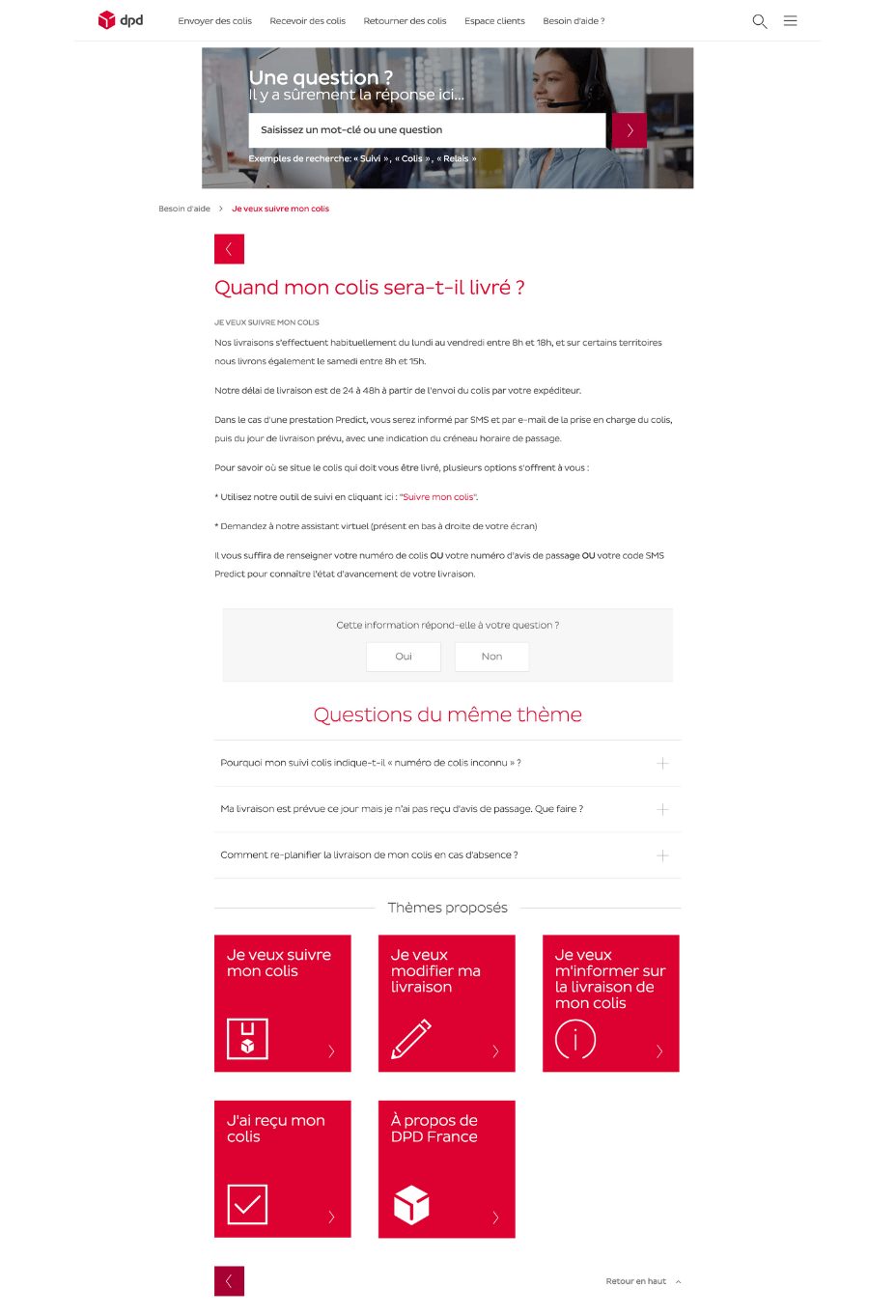
DPD
No brand can beat the convenient experience that DPD creates for its customers as users immediately opt for the question category in any answer on the page.

DPD gave Smart Tribune a PARCEL OF REQUIREMENTS, and we HANDLED and DELIVERED with perfection. Check out the incredible journey in which Smart Tribune helps DPD automate 1,000,000+ Q&As per year.
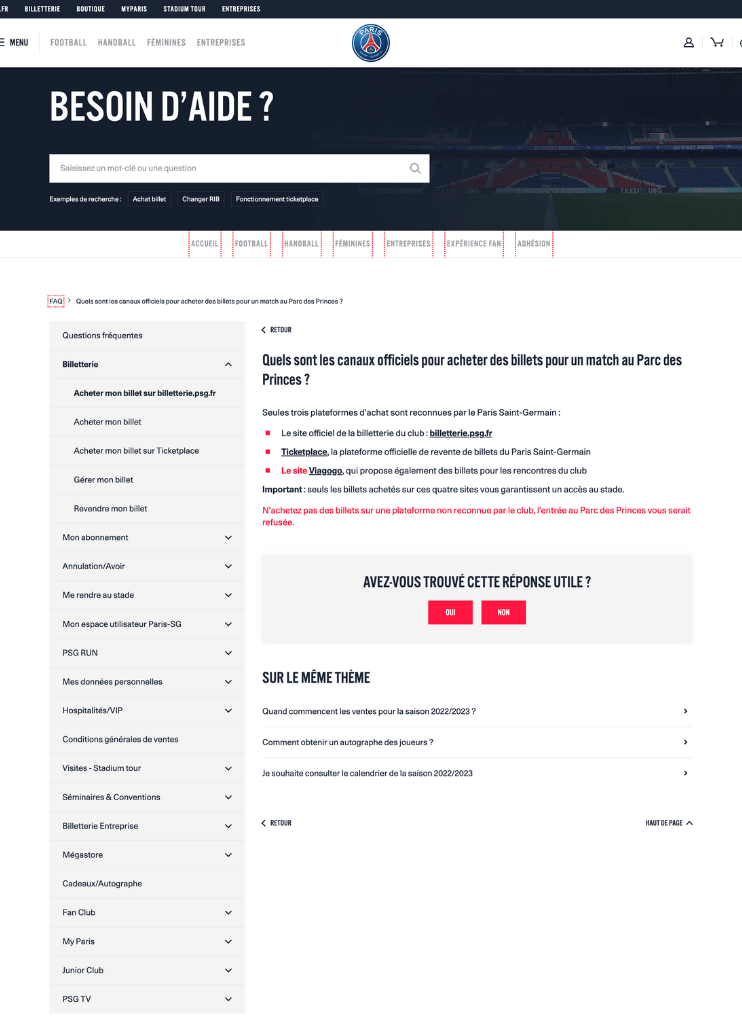
Paris Saint-Germain
With a view to providing customers with helpful information in the quickest manner, PSG composes its content with conciseness and precision.

Though PSG's FAQ page is packed with a huge amount of details, it displays properly and tidily on PC, tablet and mobile.
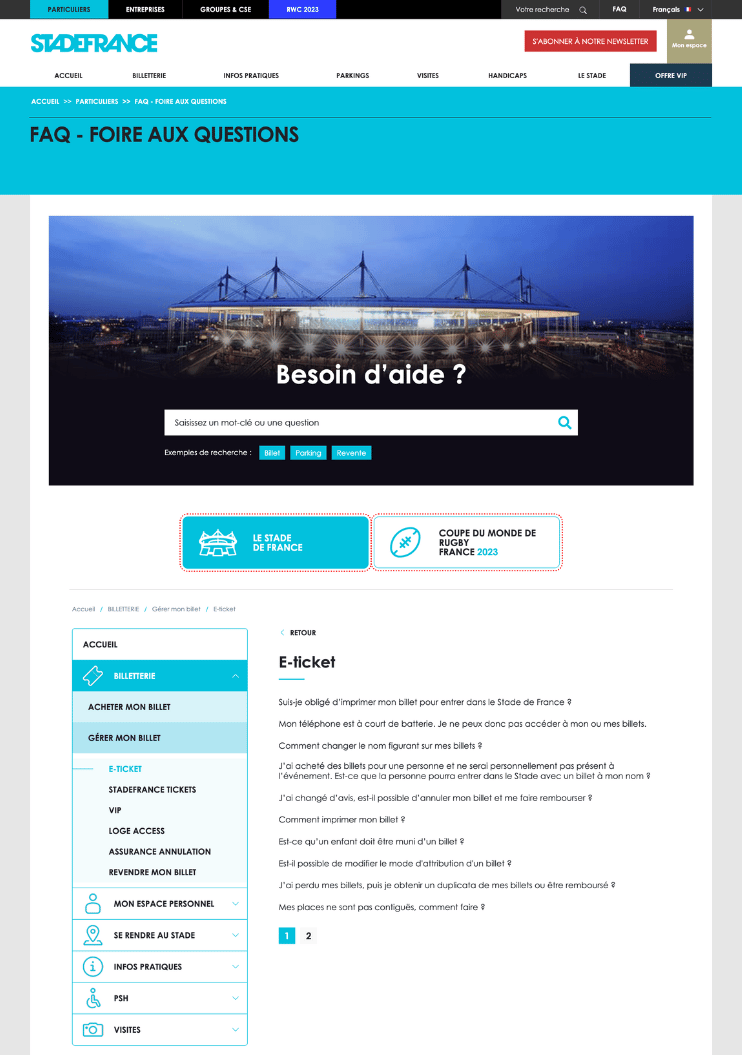
Stade de France
The FAQ page example of Stade de France features topic-specific FAQ content clusters or hubs in action.

This arrangement enables prospects to effectively investigate the topics in detail without the unnecessary clicks or distractions of single-stop FAQ page.
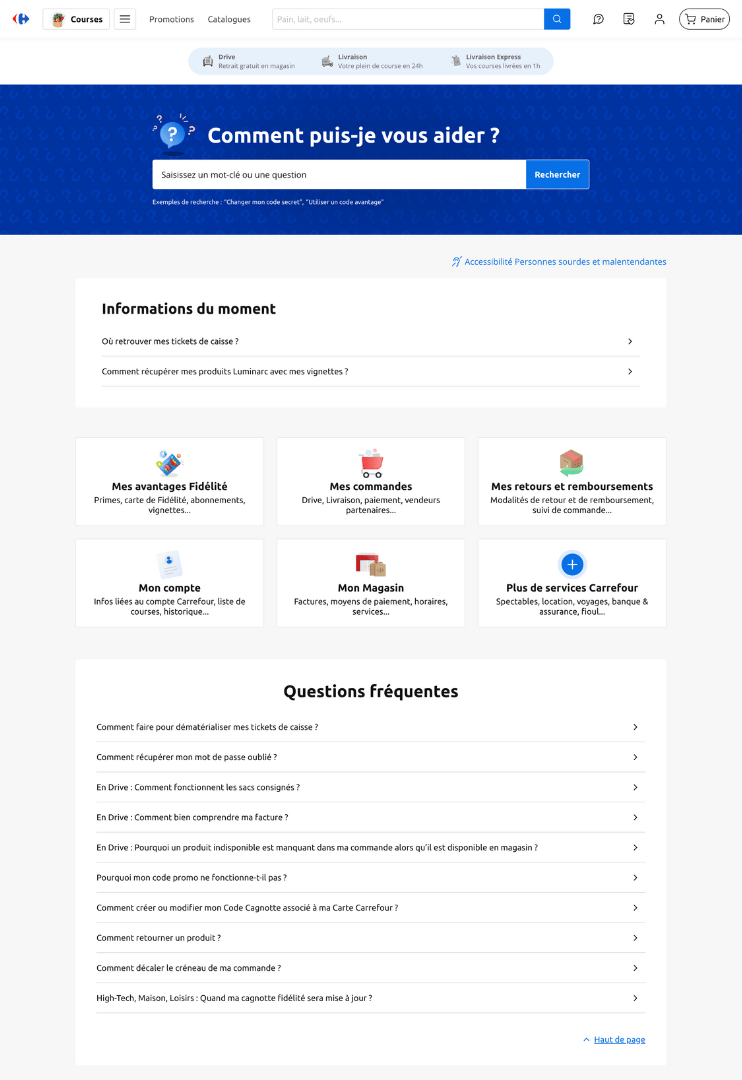
Carrefour
Carrefour's FAQ page design somehow creates a sense of friendliness and playfulness as it utilises an adorable set of icons and garnishes the webpage with harmonious colors.

The accordion Q&A design in some answers, at the same time, makes the page more concise and interactive.
You’ve checked out some of juggernauts that leverage Smart FAQ to fulfill their customers’ needs, minimize support costs, and drive more sales. In case you have the same goals, give Smart Tribune a shot, and see how we take your customer service to the next level.
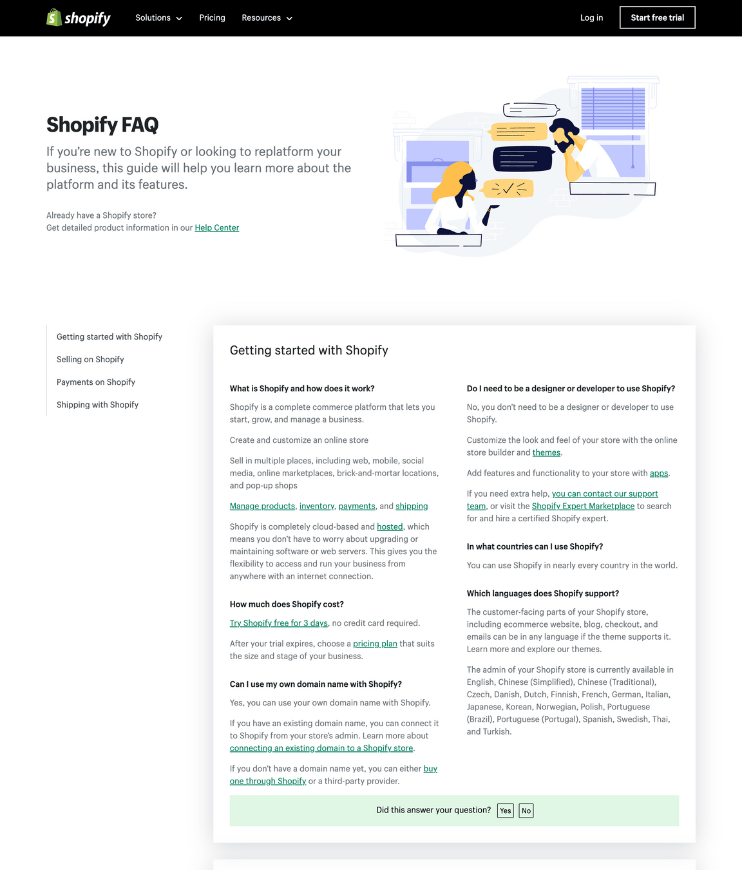
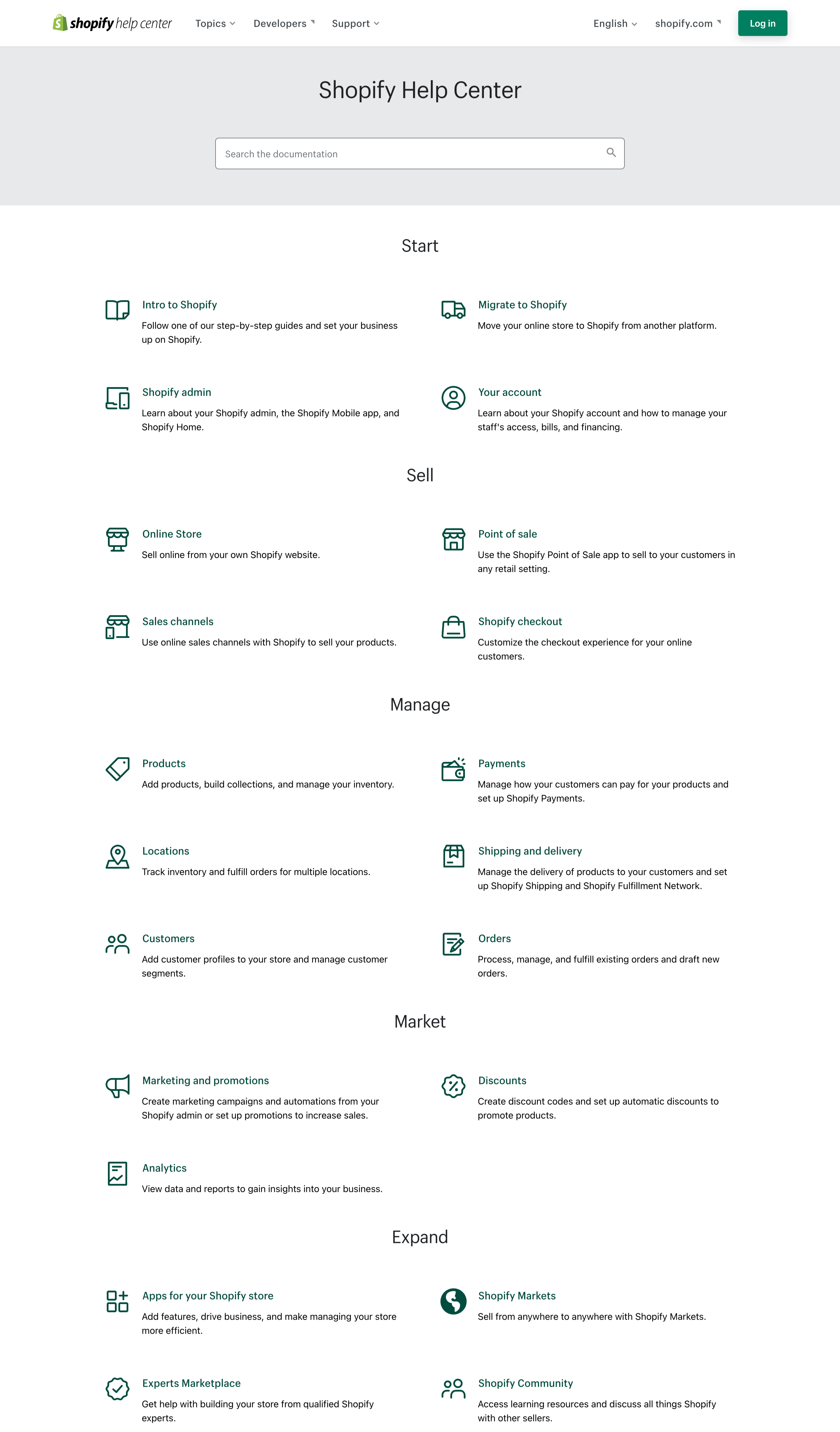
Shopify
Unlike other FAQ web pages, Shopify does not yield customers with all information on the FAQ page, but in its Shopify Help Center.
 With this move, Shopify can tap into prospects or potential customers with a separate page filled with generic info about Shopify.
With this move, Shopify can tap into prospects or potential customers with a separate page filled with generic info about Shopify.
Customers who already have an online Shopify store can access further details, ranging from getting accustomed to the system, selling, managing to marketing and expanding the business.

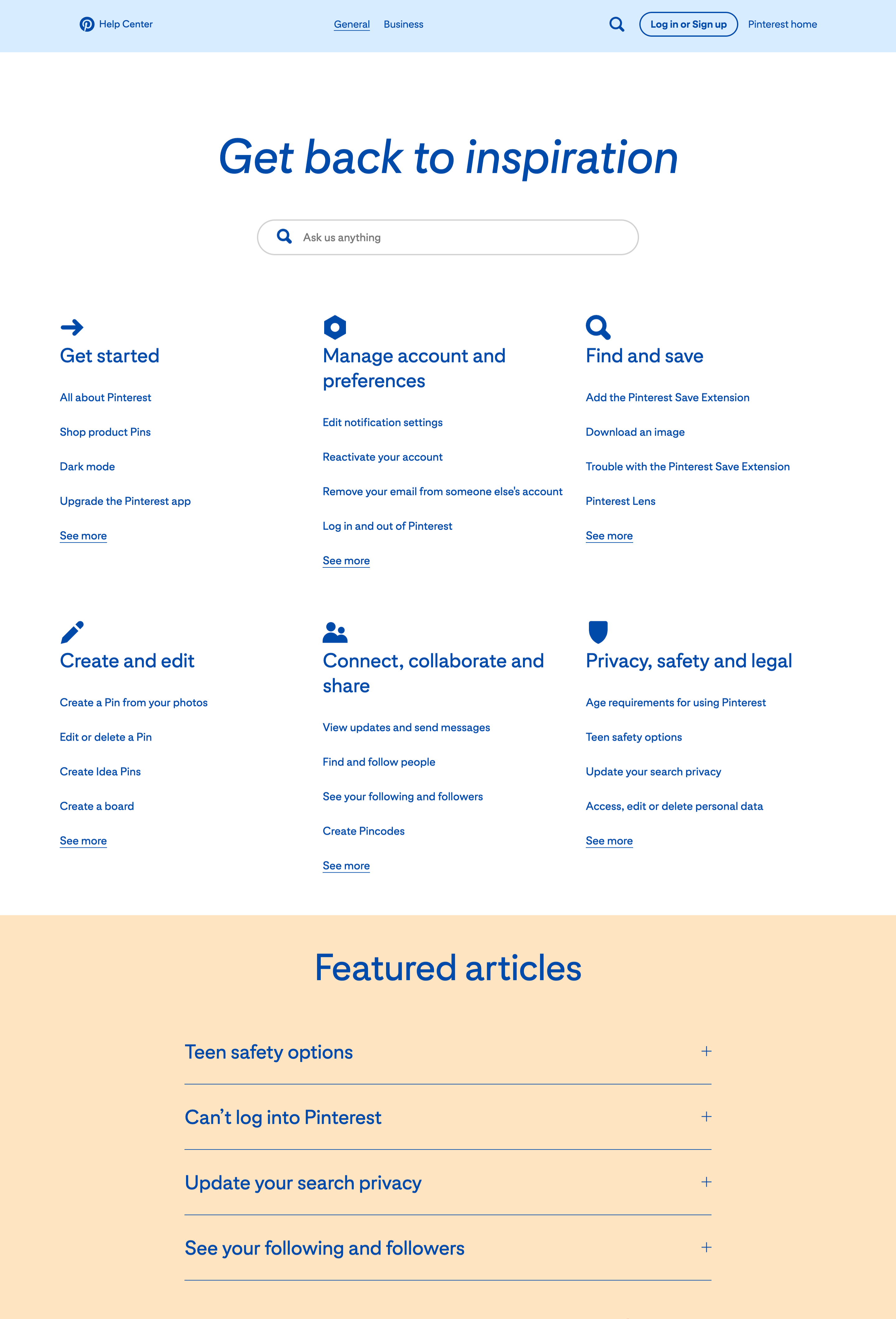
The Help Center reflects Pinterest's commitment to ensuring a positive user experience by offering clear and concise answers to frequently asked questions, troubleshooting tips, and step-by-step instructions for various features.

More Inspiring FAQ Page Design Examples in Different Industries
9 FAQ page examples might not be enough for you to start building your own FAQ page as features and standards for each industry vary. Discover what other companies in specific domains are doing now!
Automobile
eCommerce
Travel & Tourism
Fashion
Other outstanding FAQ page examples
Discover more:
- How to add more friendliness to your customer self-service.
- The power of customer self-service for driving conversions along the purchase journey
- How customer self-service can come to the rescue during a crisis
How to Create An FAQ Page?
Creating an effective FAQ page involves careful planning, organization, and consideration of your target audience's needs. Let's follow our step-by-step instructions to launch your FAQ landing page ASAP.

Preparation
- Identify common questions: List down the most common questions your customers or users ask. Consider questions related to your products, services, policies, processes, and any other relevant topics. If you counter any difficulties in this very first step, book a demo of Smart FAQ, and we will walk you through it.
- Categorize questions: Group similar questions together to create categories. This helps users find information more easily. For example, you might have categories like "Account Management," "Shipping and Returns," "Product Information," etc.
- Write clear and concise answers: Craft clear, concise, and easy-to-understand answers for each question. Avoid jargon and use plain language. Keep the answers informative but not overly technical. Learn more from Guide, Tips and Templates for Effective Knowledge Base Article.
- Be informative & valuable: Ensure each answer provides value to the user. They should feel like they've gained enough information. To quickly come up with such answers, the person in charge can make full use of AI-powered editor by Smart Tribune or an AI answer generator.
- Incorporate visuals: Use images, icons, or videos where appropriate to enhance explanations. Visual aids can clarify complex information and make the FAQ page more engaging.
- Add additional resources: If certain answers require more in-depth explanations, provide links to relevant articles, guides, or sections of your website where users can learn more.
Implementation
- Use search functionality: If your FAQ page includes a significant number of questions, consider adding a search bar. This allows users to directly search for keywords related to their queries.
- Create a user-friendly layout: Design a user-friendly layout for your FAQ page. You can use collapsible sections for each question-answer pair to keep the page organized and visually appealing.
- Prioritize content: Place the most important and frequently asked questions near the top of the page. This ensures that users can quickly find the information they're looking for without scrolling extensively.
Even though FAQ page has become more and more popular, businesses still go wrong this it. That's why you need
- A professional UI/UX designer to blueprint the page,
- An SEO expert to optimize your content,
- A seasoned developer to build up your FAQ page to your expectation,
- A technical team to maintain stable performance.
That might be too much for companies who are seeking ways to focus on the core business, optimize human resources and cut costs.
It's time you put an end to all of these hassles with Smart FAQ and maximize ROI while we take good care of your FAQ page.
Post-launch
- Keep it updated: Regularly review and update your FAQ page. Remove outdated information and add new questions as they arise. A current FAQ page ensures accuracy and relevance.
- Test for user-friendliness: Ask a few people who are unfamiliar with your website to navigate the FAQ page and provide feedback. This can help you identify any usability issues and make improvements.
- Test responsiveness: Ensure your FAQ page is mobile-responsive. Many users access websites from mobile devices, so the page should display well on different screen sizes.
- Monitor and analyze: Use analytics to track user interactions with the FAQ page. Identify which questions are frequently visited and which might need more attention.
At the end of the day, building an FAQ page is to enhance customer experience, check out more tips to exceed your customers’ expectations.
- What Is customer experience (CX)? 4 easy ways to improve yours (2023)
- The secret to delivering an exceptional digital customer experience
- 10 ways to level up personalized online shopping experience
- How to develop a winning customer experience strategy
- What type of customer experience is generation Z expecting?
Why Your Business Needs An FAQ Page?
A business benefits from having an FAQ page for several undeniable reasons:
Efficient customer support
An FAQ page serves as a self-service customer support tool, allowing customers to find answers to common questions without having to contact the customer support team. This reduces the workload on support staff and ensures faster responses for more complex inquiries.
Time and resource savings
By addressing frequently asked questions proactively, businesses can save time and resources that would otherwise be spent on responding to the same queries repeatedly.
User experience improvement
A well-organized and informative FAQ page enhances the user experience by providing users with quick and easy access to the information they need. This can lead to increased customer satisfaction and loyalty.
Credibility enhancement
A comprehensive FAQ page demonstrates that a business is transparent and knowledgeable about its products, services, and policies. This builds trust and credibility among customers.
Conversion rate optimization
Addressing potential customers' questions and concerns can help alleviate doubts and hesitation, thereby increasing the likelihood of conversions and sales.
Support costs reduction
When customers can find answers independently, it reduces the number of inquiries that need to be handled by customer support agents, which in turn lowers support costs.
Consistency
An FAQ page ensures that customers receive consistent and accurate information, as the answers are standardized. This helps prevent confusion due to inconsistent responses from different support agents.
SEO benefits
Frequently asked questions often contain keywords and phrases that potential customers might search for. Having an FAQ page with relevant content can improve the business's visibility in search engine results.
Educational tool
An FAQ page can educate customers about the features, benefits, and best practices of the business's products or services. This can lead to more informed and satisfied customers.
Scalability
As a business grows and attracts more customers, the volume of inquiries may also increase. An FAQ page can help manage this growth without overwhelming the support team.
Feedback and insights
Monitoring the questions on the FAQ page can provide insights into customer pain points, areas of confusion, and potential areas for improvement. This feedback can guide product development and communication strategies.
In short, an FAQ page serves as a valuable resource that improves customer experience, reduces support workload, and contributes to overall business success by addressing common queries efficiently and effectively.
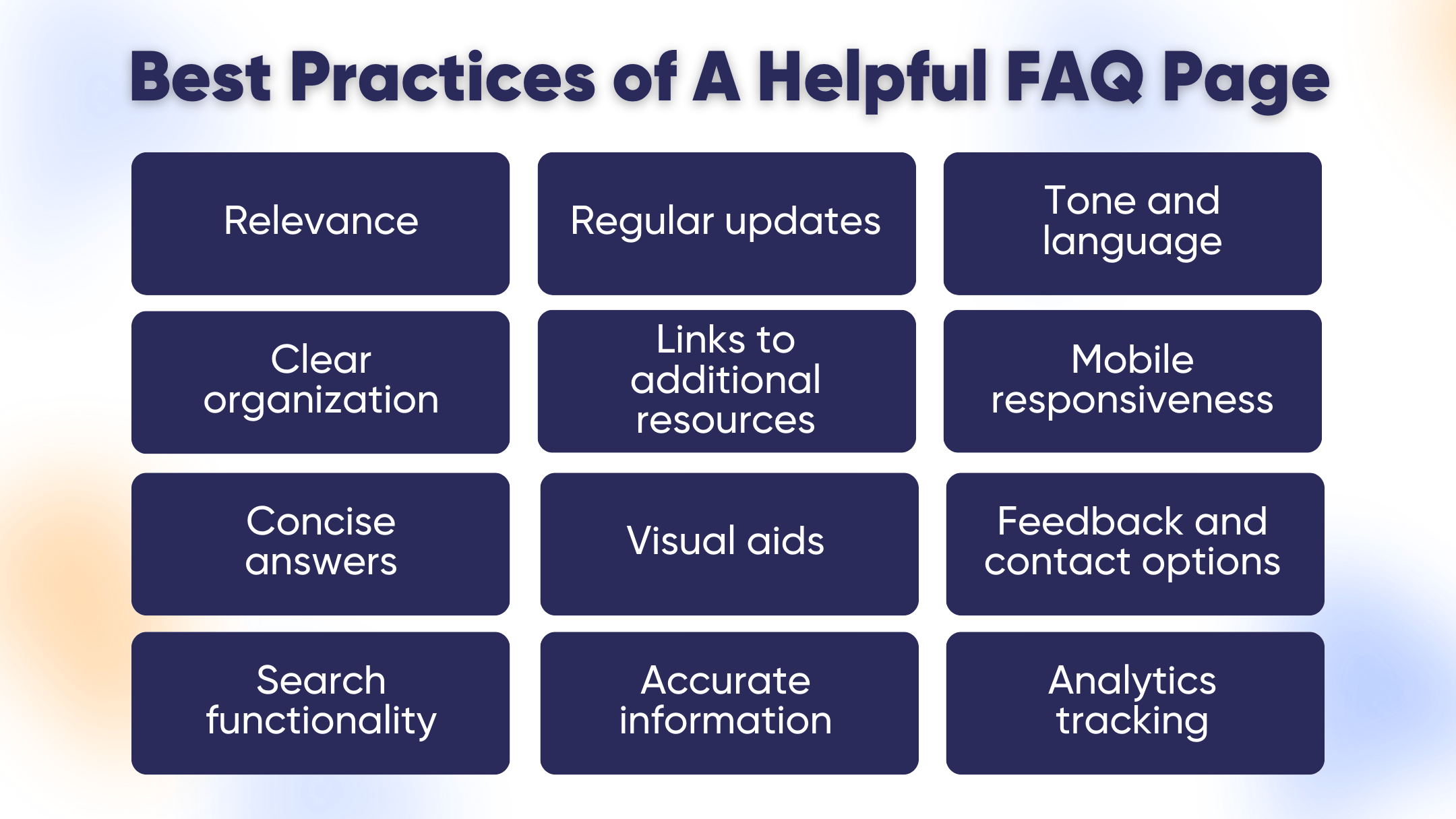
Best Practices Of A Helpful FAQ Page
A good and helpful FAQ page is one that effectively addresses users' common questions, provides clear and concise answers, and enhances their overall experience on the website or platform. Here come some key elements that make a FAQ page effective:

- Relevance: The FAQ page should focus on the most relevant and common questions that users are likely to have. Avoid including obscure or unnecessary questions that might clutter the page.
- Clear organization: Arrange the questions in a logical order and use headings or categories to group related questions together. This makes it easier for users to find the information they need quickly.
- Concise answers: Provide answers in a straightforward and easy-to-understand manner. Avoid using jargon or complex technical language that may confuse users.
- Search functionality: Implement a search bar to allow users to quickly find specific questions or keywords within the FAQ page.
- Regular updates: Keep the FAQ page up to date by revisiting it periodically to include new questions or update existing answers. Outdated information can lead to confusion and frustration.
- Links to additional resources: If some questions require more in-depth explanations, provide links to relevant articles, guides, or resources for users to explore further.
- Visual aids: Use visuals, such as images or videos, to supplement answers when appropriate. Visual aids can help clarify complex concepts and make the FAQ page more engaging. Businesses can incorporate 2025 design trends which include immersive visuals, interactive media to enhance user experience.
- Accurate information: Ensure that the answers provided are accurate and reliable. Inaccurate information can lead to misinformation and harm the credibility of the website or organization.
- Tone and language: Maintain a friendly and approachable tone throughout the FAQ page. Use language that matches the target audience's level of understanding.
- Mobile responsiveness: Make sure the FAQ page is mobile-friendly and displays properly on various devices, as many users access websites from their smartphones or tablets.
- Feedback and contact options: Offer users the opportunity to provide feedback on the FAQ page and the option to contact customer support if their question is not addressed.
- Analytics tracking: Implement analytics tools to monitor user interactions with the FAQ page, which can help identify areas for improvement and identify emerging trends or issues.
Commonly Asked Questions About FAQ Page Examples
What should be on an FAQ page?
An FAQ page should include clear answers to frequently asked questions related to your products, services, policies, and other relevant topics, organized into categories for easy navigation.
How many questions should be on a FAQ page?
The number of questions on an FAQ page can vary, but it's recommended to include a sufficient selection of the most common and relevant questions, typically ranging from 10 to 20.
Final Thoughts about FAQ Page Examples
In a digital landscape defined by user-centricity and instant accessibility, the FAQ page emerges as an integral tool for businesses. Through a compilation of illuminating FAQ page examples, it becomes evident that a well-structured FAQ page is not merely a repository of information, but a strategic asset.
We believe that by adhering to principles of clarity, organization, and user-friendliness, businesses can transform FAQ pages into valuable touchpoints, reaffirming the dedication to resolving concerns efficiently, fostering trust, and ultimately leaving a lasting positive impression.
Should you have any questions regarding customer satisfaction or how to create phenomenal customer self-service, drop Smart Tribune a line for further assistance.



.png)



